
Top 5 Web Development Strategies in 2020 You Must Know
Author : Hardeep Singh
April 19, 2024
Web Development Strategies in 2020 – A lot has changed in the way people access the web. Web development strategies can lead you nowhere if you have not based it on effective strategies. Jumping upon website development without planning and strategizing is simply like going on a journey without a roadmap. There are many websites out there that look fantastic and sport the latest trends in design yet often fail miserably in creating a great website that is creative, interactive, and appealing. You need some essential web developing and designing skills to make your website worth. A website can’t simply succeed by excelling in limited aspects (such as solely design or content). It needs to have a design that feeds into your website’s user experience, functionality, and appropriately complements your content.
Your website also needs to clearly communicate with your audience what you do, why you do it, and who you do it for. It’s easy to get caught up with how great you are as a business, that you forget to make sure we are addressing core concerns your audience has first and foremost.
Here are some of the web development strategies you must know in order to keep up with the fast-changing trends:-
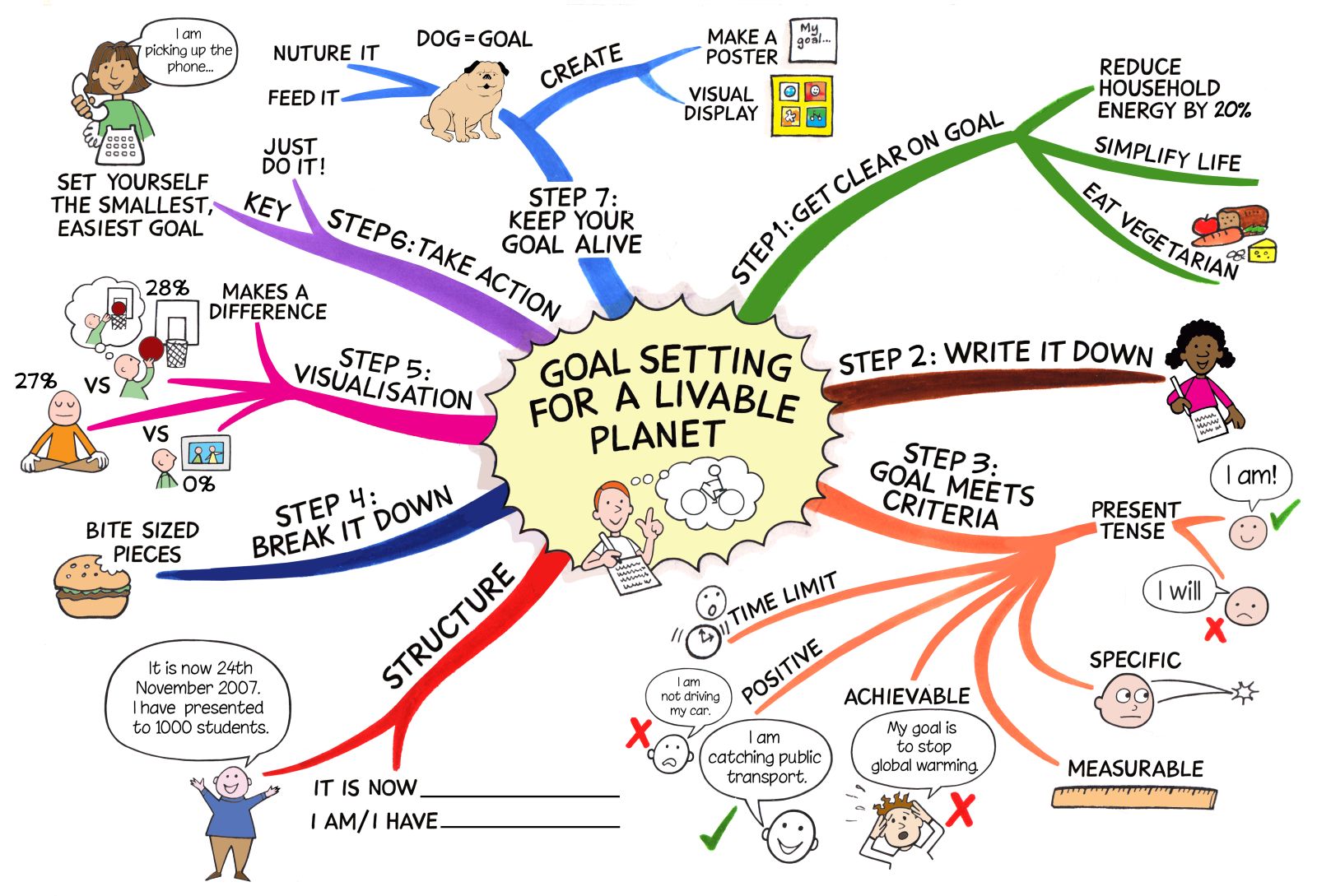
#1. Have Goals in Mind
To choose a web development company that can help the firm meet its goals, the owner must set goals and communicate them clearly. Without a realistic goal for an improved online presence, hiring a developer can become costly and frustrating.
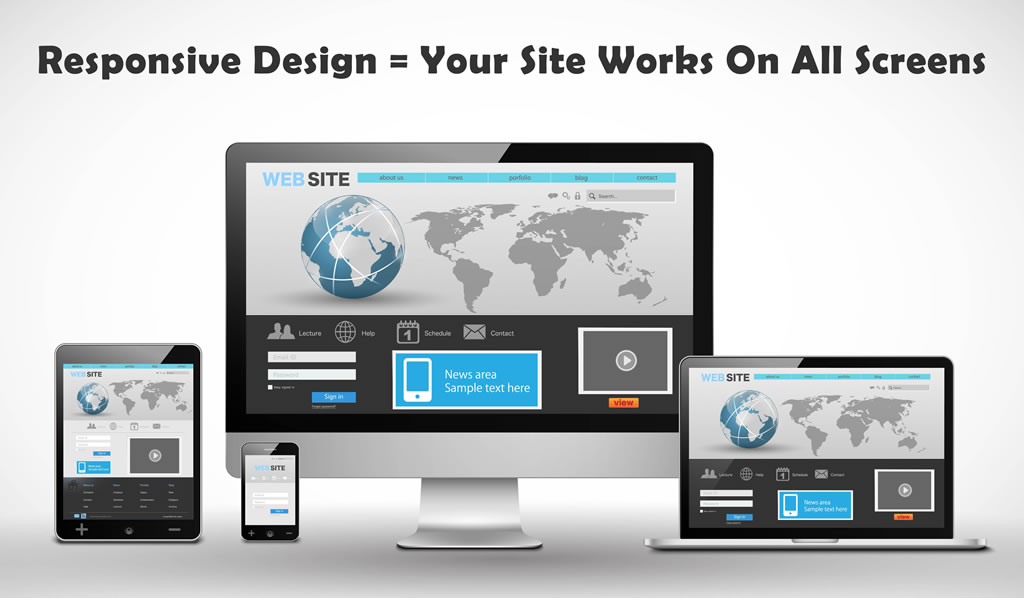
#2. Strategy for Responsive Web Design
Accessing the internet only on desktops is a thing of the past. The customer, these days, has access to a plethora of interfaces like tablets, notebooks, mobiles, etc. to get connected to the internet. Accordingly, your web design has to be presentable on any of the gadgets used by the customers.
Web design is not restricted to designing a few web pages only; now you have to have a heady mix of apps and other responsive versions of your websites so that you do not lose the attention of your target audience in want of responsiveness. You have to meet the criterion of omnipresence to make sure that every possible interface is made to work as a revenue center for your business.
#3. Know Your Users
Your users should always come first, even before you start working on a certain project. You should know what they are using and what will be easy for them because they will be the end-users of your projects. For instance, if you are designing for mobile app development users, you may have to build more versions than you would for iOS or other operating systems because of the number of Android versions that you can find on the market today. Always focus on the end-users to create projects that will be useful to them.
#4. HTML, CSS & JavaScript
Don’t be fooled into thinking these are the easy parts. We are still learning how to master HTML5 and CSS3 to create fast and beautiful experiences in browsers across our growing list of devices. That’s why many front-end developers (a.k.a. user-experience (UX) designers/engineers) are earning higher wages than server-side developers these days. And for good reason; UX engineering is hard. Full-stack JavaScript is hot right now, and it won’t cool off anytime soon (if ever). While many developers think they “know JavaScript” because they can write a bit of jQuery (which is important, of course), the language is quickly turning into a ubiquitous and robust tool for servers, devices, robots, and even web browsers. By learning this, you will avoid wasting time diving into asynchronous functional programming and prototype-based programming. You’ll also learn a core set of JavaScript libraries and frameworks.
#5. Include Social Share and Follow Buttons
Producing great content and offers only go so far if you aren’t giving your users the opportunity to share what you have. If your website currently lacks social share buttons, you could be missing out on a lot of social media traffic that’s generated from people already reading your blog! If this sounds new to you, social sharing buttons are the small buttons that are around the top or bottom of blog posts. They contain icons of different social media websites and allow you to share the page directly on the social media channel of your choice. These buttons act as a non-pushy tool that encourages social sharing from your buyer personas.
Conclusion
If you are looking for a great effective website development company for your business with a free consultation, then please feel free to contact us.
We are a global Information Technology and Outsourcing company based in India and we take on projects for clients located around the World.
If you need help understanding a particular concept from this post, leave us a comment below, and we’ll try to clear things up.